Mengenal Server Sent Events dalam bahasa pemrograman PHP

Kalau sebelumnya kita sering menggunakan fetch atau ajax untuk meminta data keserver setiap detik ke server, sekarang sudah ada teknologi yang di sebut dengan SSE. Teknologi ini adalah sebuah teknologi dalam javascript yang memungkinkan server untuk terus mengirim data ke browser tanpa harus diminta.
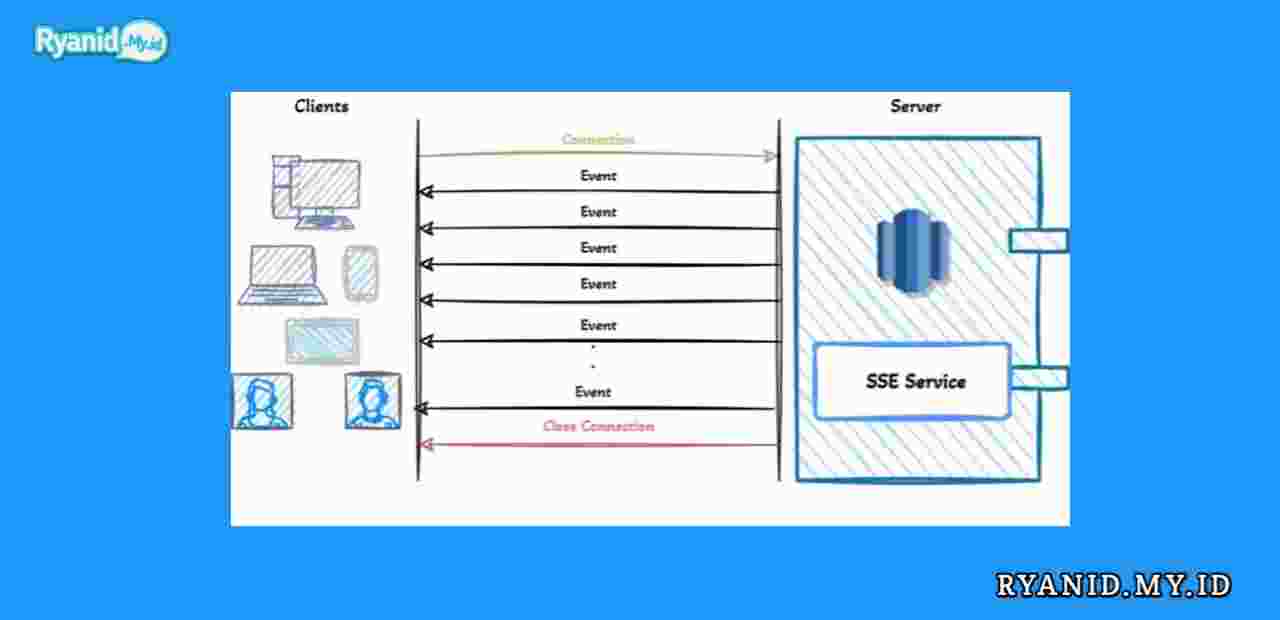
Teknik SSE hampir mirip dengan metode steaming, dimana browser terus menerus mengunduh konten yang di berikan oleh server tanpa menutup koneksi. Dengan begitu proses kirim data ke server bisa dilakukan lebih cepat.
SSE bagus di gunakan jika kamu ingin membuat aplikasi yang berjalan secara realtime tanpa harus melakukan reload halaman. Contohnya, data analistik. Mungkin membutuhkan SSE untuk selalu memperbaruhi data mereka secara realtime.
Server Sent Events tidak sama dengan web socket, SSE hanya dapat meminta data ke server dan tidak dapat di gunaka untuk mengirim data 2 arah. Kecuali menggunakan metode get.
Di sini saya menerapkan SSE pada dashboard aplikasi dibandingkan websocket. SSE lebih mudah di gunakan lebih fleksibel, bisa berjalan pada protokol dengan HTTP ( tanpa ssl ) atau dengan SSL. Penggunaan SSE tidak akan menyebabkan mixed content jika website kamu tidak menggunakan SSL.
Proses menyiapkan SSE juga lebih gampang dibanding mempersiapkan websocket. Idelanya aplikasi PHP tidak memungkikan server memproses data terus menerus seperti pada kebanyakan bahasa pemrograman lain. Sementara itu banyak aplikasi di internet yang masih di kembangkan dengan bahasa pemrograman PHP.
PHP lebih dipilih karena fleksibel, mudah dalam mencari web hosting nya ( hampir semua penyedia layanan hosting punya server php ngingx atau apache ).
Untuk bisa mengirim data ke browser menggunakan SSE, ada syntak penulisan kode khusus yang harus kamu gunakan. Berikut ini adalah aturan penulisan umum untuk menggunakan SSE dalam PHP.
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$data_now = "siapakah aku";
$data = array("konten" => $data_now);
echo "data: ".json_encode($data) . PHP_EOL;
echo PHP_EOL;
ob_flush();
flush();
?>Pada kode PHP di atas kita menginisiasikan sebuah file php menjadi sebuah eventStream. Ini akan membuat koneksi ke server selalu terbuka. Koneksi yang selalu terbuka membuat response time ke server jauh lebi cepat.
Kemudian kita coba menyimpan data ke dalam json. String json ini bertujuan agar data yang di terima bisa di urutkan kembali. Silakan sesuaikan sendiri cabang data apa saja yang ingin kamu kirim ke browser. Kalau di atas saya coba mengirimkan sebuah array pembungkus data.
Array ini akan membunkus jika jumlah data banyak. Kemudian saya mengelompokan data array ke dalam array konten. Kamu bebas mengirim data apa saja, tergantung bagaimana sisi frontend aplikasi kamu.
Kemudian, kita akan memulai SSE menggunakan metode berikut ini. Pertama buka dulu koneksi SSE ke file yang sudah kamu buat sebelumnya, dan tambahkan kode berikut ini.
<div id="data_ku"></div>
<script>
const serverHost = "server-sse.php"
const source = new EventSource(serverHost);
source.onmessage = function(event) {
kelolah(event);
};
source.onclose = function() {
console.log("Koneksi terputus, mencoba menghubungkan ulang .");
eventSource = new EventSource(serverHost);
eventSource.onmessage = function(event) {
kelolah(event);
};
};
function kelolah(msg){
const decode = JSON.parse(msg.data);
document.getElementById("data_ku").innerHTML= decode.konten;
}
</script>Saya buat fungsi kelolah untuk menangani pesan, sekaligus untuk di panggil ulang jika sse terputus ke server. Selama saya mencoba SSE tidak pernah berhenti untuk berkomunikasi dengan server, tidak seperti websocket.
Namun terkadang konekti terputus jika jaringan tiba-tiba hilang, atau server merespon dengan waktu yang lama. Di sini kita menambahkan events onclose untuk membuat sebuah perintah koneksi ulang jika koneksi sekarang terputus.
Koneksi browser ke server di atas bisa di gunakan untuk membuat aplikasi dashboard, dengan update data otomatis. Meskipun sudah realtime, sse punya kelemahan di sisi keterlambatan pengiriman data beberapa mili detik.
Hal ini terjadi karena sse meminta data stream secara terus menerus dengan jedah waktu kurang dari 2Ms. Jika di aplikasikan pada program chatbox, kirim data via ajax get atau fetch dan terima datanya via sse akan sangat kerasa sekali latensi nya.
Kalau pengen buat aplikasi dengan akurasid ata 90% sebaiknya manfaatkan websokcet saja. Aplikasi seperti harga pasar modal, keuangan, dan grafik data lain membutuhkan update realtime tanpa jedah waktu. Kalau ada jedah waktu sedikit saja, itu akan menyebabkan kerugian yang sangat besar.
Tagged : #default , pada Kamis, 19 Januari 2023 15:18 WIB




